Tyler - Jury Management Software
The Jury management software project that I worked on while at Tyler Technologies afforded me the greatest creativity and breadth of experience in my career to date.
I was the sole designer for the creation of an entirely new software product, and as such I touched on all areas of User Experience. From research and requirements gathering to information architecture and design to usability testing, I wore many hats and had some amazing experiences doing so.
The jury process is notoriously laborious and time consuming. The goal of this new product was to streamline as much as possible this experience for both the jurors, but also the jury clerks that perform many repetitive tasks on a daily basis.


Research and Analyze
When I was assigned to this project I had never been summoned to jury duty and really had zero experience in the domain. Part of my work included going to various court districts and performing contextual interviews with jury clerks. This work was very interesting and some of my first real world research experience.
As part of my research, I organized many contextual interview sessions with court clerks to help understand the jury process from beginning to end.
In the field I observed and spoke with jury clerks about their daily activities. I also performed competitive analysis on the software they used.
Information Architecture
The team met daily in stand up meetings to update the everyone about the progress, and I presented the current state of the design. The rest of the team had a great deal of background in the jury management domain and had invaluable input that really helped to inform the my design decisions.
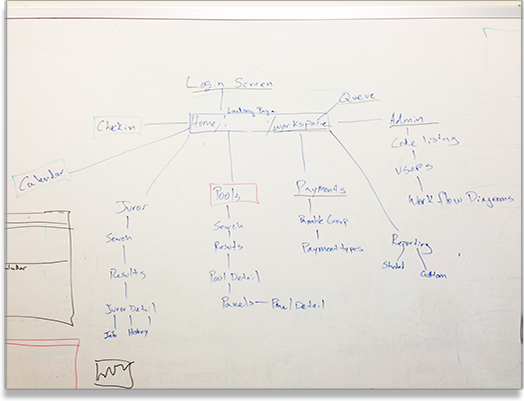
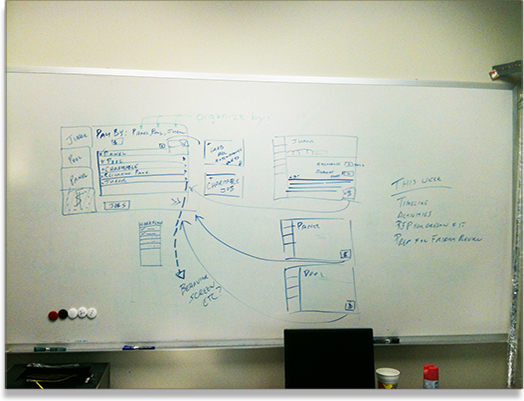
To the right, you see the results of a whiteboarding session with the some of the original thought behind the information architecture of the product. Many of these early ideas generated in the whiteboard sessions carried through to the final designs.


Whiteboard Sessions
Early on, I began to work out the UI organization based on the developing requirements. The entire team would meet to discuss content organization and flows. I would lead these talks in relation to interface design and, as a team, we would flesh out UI ideas on the whiteboard.
These brainstorming sessions resulted in solid output that I would later translate into initial UI sketches.
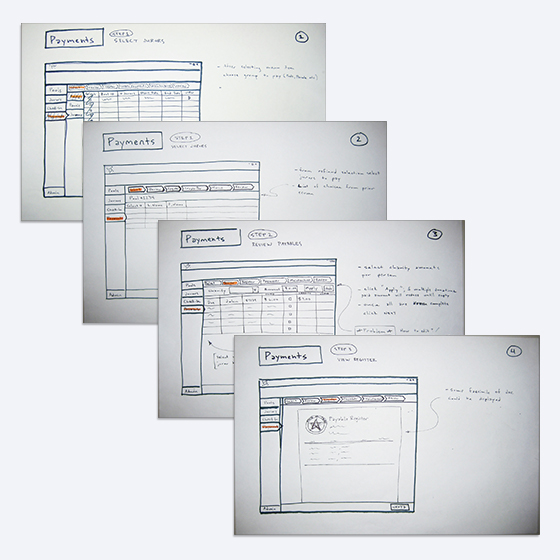
Sketching
I found that it was especially helpful to translate notes from meetings directly to paper soon after the meetings. I would quickly iterate on the ideas from brainstorming sessions by immediately putting the ideas onto paper.
As the project progressed we continued to have whiteboarding sessions, and I would supplement that by pinning my large format (18in x11in) sketches up on the board so everyone in the team could see and react to the latest designs. At this point these would serve as the starting point for most meetings.
Before I took the designs to a digital format, I had several dozen screens designed, and the majority of the software was layed out on paper.


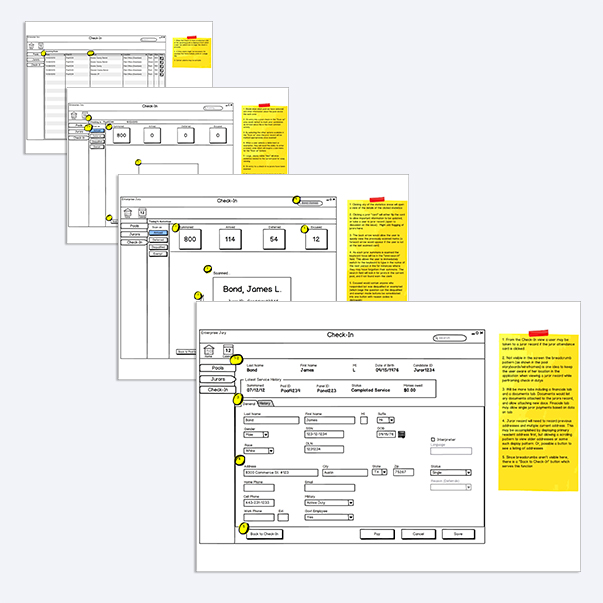
Wireframes and Flows
Once I began pulling the sketches into digital format I opted for Balsamiq to keep to a black and white styled wireframe. It allowed me to go directly from paper to annotated digital designs without missing a beat, and the team was not thrown off by any changes in the style of the wires.
I also added links to the Balsamiq files so that I could click through the designs in the stand up meetings to illustrate the flows.
As I progressed toward more refined designs, I would often print out the wires and use them in paper prototype testing with the jury clerks. I received good feedback from these early usability tests, and the results helped direct the course of the design updates.
UI & Visual Styles
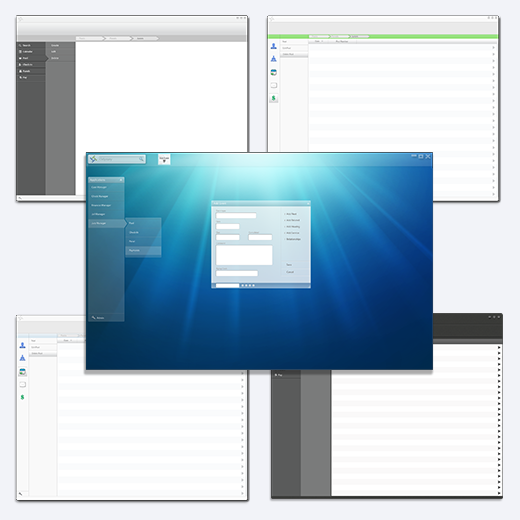
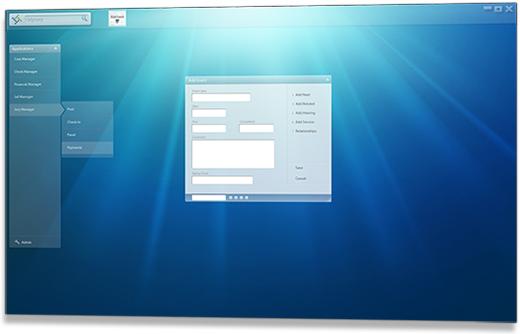
Toward the end of this project I was asked to present some different visual styling and direction for the user interface.
I presented several compositions and to the right you see a few of them. I designed all aspects of the comps including icons and components.
Overview
This project covered just over a year of work by myself and a dedicated team, and my role touched on every aspect of UX design from research to testing to UI design.